Introduction
EBPP Hosted Web Forms provides a simple way to capture payments without the customer leaving the Client website. The payment form is served from EBPP and can be easily integrated with the Client website. This reference guide discusses the ways and means in which Hosted Web Forms can be used by Clients.
How it works
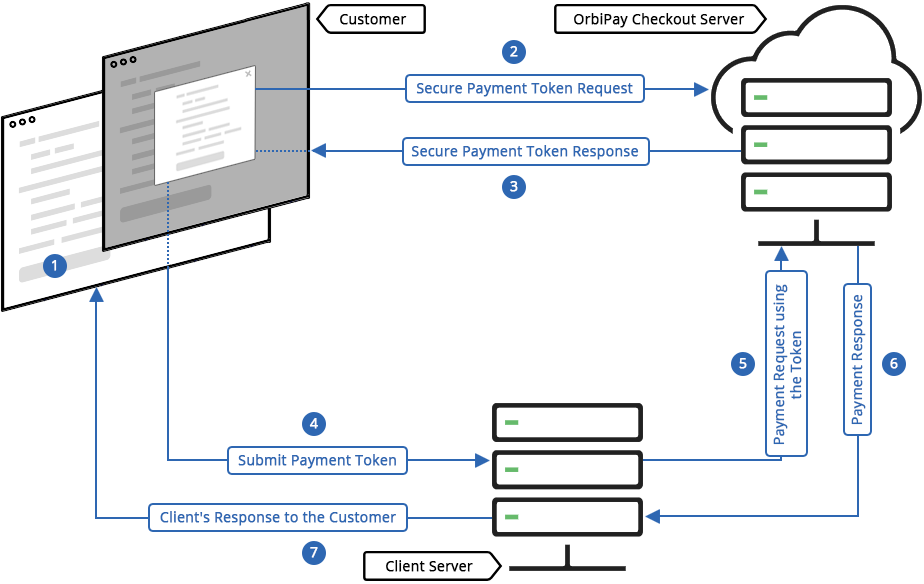
Customer’s payment information is securely collected without posting it to Client’s server by tokenizing it in EBPP.

NOTE: Hosted Web Forms for capturing payments is loaded securely, over HTTPS, from EBPP servers and rendered on Client’s payment page.
- Load Payment Form: The payment form is served when the customer clicks on the “Pay” button on the client’s payment page.
- Secure Payment Token Request: Customer fills in the required data and clicks on the “Pay” button on the payment form that, in turn, initiates a request to create a secure payment token.
- Secure Payment Token Response: EBPP responds with a secure payment token to the payment form.
- Submit Payment Token: The secure payment token is submitted to Client’s server along with other details.
- Payment Request using the Token: Client’s server initiates a request to EBPP to create a payment using the token after validating the token with the help of the Hosted Web Forms SDK.
- Payment Response: EBPP processes the payment request and responds with the appropriate response.
- Client’s Response to the Customer: The Client responds to the customer based on the payment response received from EBPP.
Developer Guide
This section describes how to integrate Hosted Web Forms with client website using the SDKs provided. It consists of two parts, namely,
- Web UI Integration and
- Server-side Integration.
This guide refers to the latest version V5 implementation. For older version please refer here
Web UI Integration
This section outlines the UI development effort required to integrate Hosted Web Forms with client website using
- Simple Integration
Simple Integration
Clients can integrate our browser SDK by specifying the JS Path (JS URL) on their payments page. The payment form loads in an iFrame on Client’s payment page. Simple integration, in turn, comes in two flavors – Overlay Form and Inline Form. The Overlay form appears as an overlay on Client’s payment page, whereas the Inline Form is embedded in Client’s payment page. Logo, styles and form elements for Hosted Web Forms can be configured by Client.
Production Environment: https://jsco.billerpayments.com
Sandbox Environment: https://sbjsco.billerpayments.com
Step 1:
Create an HTML control (input or button) with the id “orbipay-checkout-button” on Client’s payment page to open the
Payment Form or Add Funding account or Update Funding Account from the Hosted Web Forms
<button id="orbipay-checkout-button">Pay</button>Step 2:
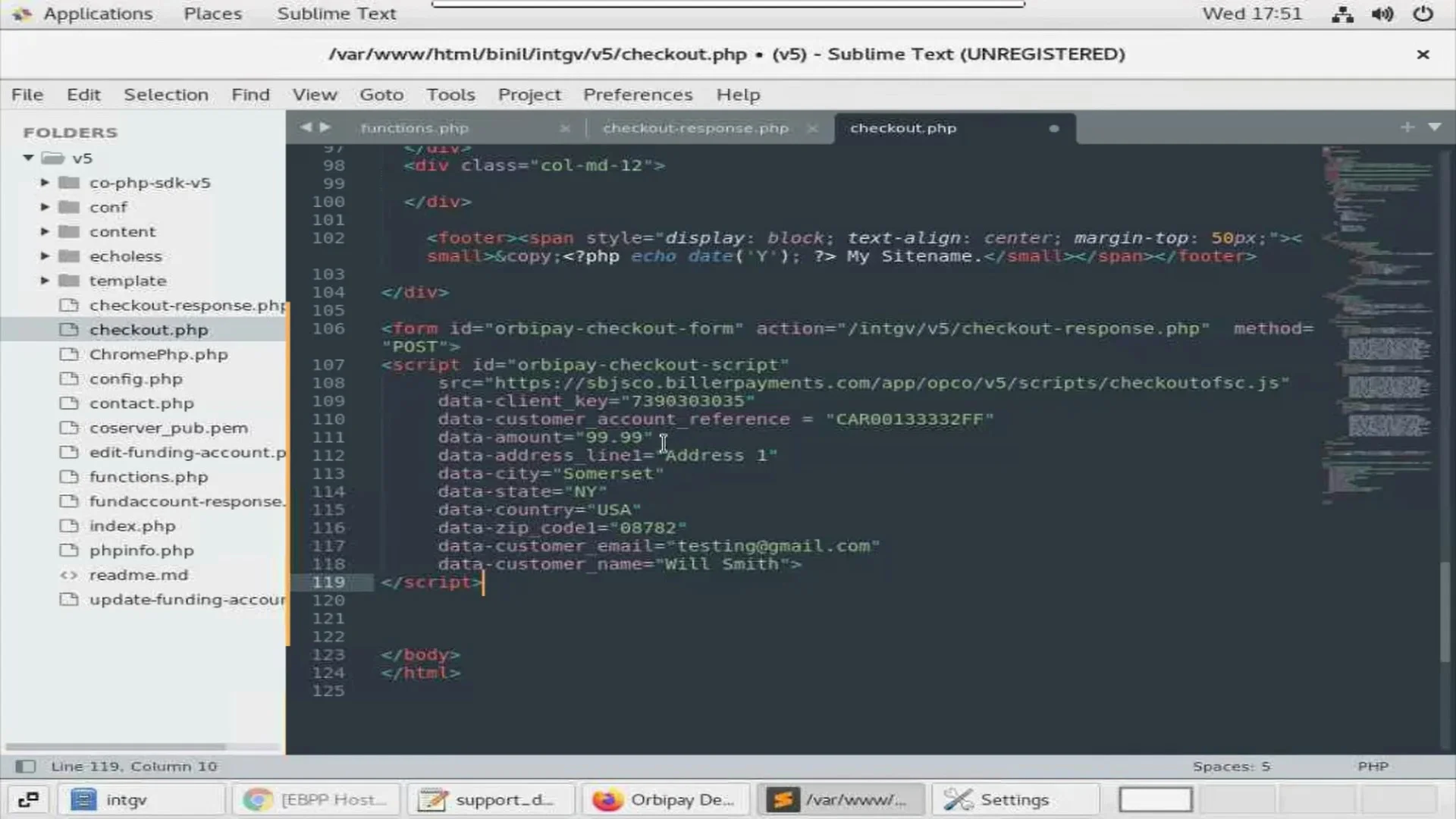
Hosted Web Forms browser SDK can be integrated by including below HTML form enclosed with script in client payment page. All the parameters used are discussed below.
<form id="orbipay-checkout-form" action="/your-app/post-secure-token" method="POST">
<script id="orbipay-checkout-script"
src="https://jsco.billerpayments.com/app/opco/v5/scripts/checkoutofsc.js"
data-client_key="2020XX0711"
data-api_event="create_payment"
data-amount="99.99">
</script>
</form><form id="orbipay-checkout-form" action="/your-app/post-secure-token" method="POST">
<script id="orbipay-checkout-script"
src="https://jsco.billerpayments.com/app/opco/v5/scripts/checkoutofsc.js"
data-client_key="2020XX0711"
data-api_event="create_funding_account">
</script>
</form><form id="orbipay-checkout-form" action="/your-app/post-secure-token" method="POST">
<script id="orbipay-checkout-script"
src="https://jsco.billerpayments.com/app/opco/v5/scripts/checkoutofsc.js"
data-client_key="2020XX0711"
data-api_event="update_funding_account">
</script>
</form>Clients can override the default form submit with custom Javascript events. For example,
<form id="orbipay-checkout-form" action="/your-app/post-secure-token" method="POST" onsubmit="post_secure_token();">
<script id="orbipay-checkout-script"
src="https://jsco.billerpayments.com/app/opco/v5/scripts/checkoutofsc.js"
data-client_key="2020XX0711"
data-api_event="create_payment"
data-amount= "99.99">
</script>
</form>
function post_secure_token()
{
//<your code goes here>
form.submit();
}
For Inline (embedded iFrame) integration, keep below placeholder in Client payment page along with the Hosted Web Forms Pay Button
<div id="orbipay-checkout-iframe-div"></div>
Parameter Options:
Required Parameters:
| Parameter name | Description | Example |
| data-client_key | Unique client key issued by EBPP to the Client regex : “^[A-Za-z0-9]{1,50}$” |
2020XX0711 |
| data-customer_account_reference | Unique customer account reference sent by the client. It could be an order reference number or a loan account number or a policy number. regex : “^[0-9a-zA-Z #,.’&/\\-@!$%*()_+={}|:;`\\[\\]\\^\\~\\s\\\\\”]{1,100}$” |
8492APR042018LOAN |
| data-customer_reference | Unique customer reference sent by the client. The customer reference which can be shared by the client with EBPP. regex : “^[0-9a-zA-Z #,.’&/\\-@!$%*()_+={}|:;`\\[\\]\\^\\~\\s\\\\\”]{1,100}$” |
32874328 |
| data-customer_account_status | The status of the customer’s account in EBPP. Currently only active is supported. value : active |
data-customer_account_status=”active” |
| data-delink_other_customer_accounts | Used to persist the customer accounts without delinking them if not passed as part of request. ‘true’ will indicate the delinking of old accounts. Possible values : true,false |
data-delink_other_customer_accounts=”true” data-delink_other_customer_accounts=”false” |
Desired Parameters:
| Parameter name | Description | Example |
| data-amount | The amount for which the payment has to be initiated. It is mandatory for the create_payment api_event. NOTE: Please round off the value to 2 decimals. regex : “^[0-9]{1,14}(\\.[0-9][0-9]?)?$” |
99.99 |
| data-customer_first_name | The first name of the customer regex : “^[0-9a-zA-Z #,.’&/\\-@!$%*()_+={}|:;`\\[\\]\\^\\~\\\\\”]+$” maxLength :60 |
Joe |
| data-customer_last_name | The last name of the customer regex : “^[0-9a-zA-Z #,.’&/\\-@!$%*()_+={}|:;`\\[\\]\\^\\~\\\\\”]+$” maxLength :60 |
Smith |
| data-customer_name | Name of the customer. Can provide complete name. It will be returned in the last_name field of the API response regex : “^[0-9a-zA-Z #,.’&/\\-@!$%*()_+={}|:;`\\[\\]\\^\\~\\\\\”]+$” maxLength :60 |
Joe Smith NOTE: customer_name is optional when the customer_first_name and customer_last_name is provided |
| data-customer_reference | Unique customer reference sent by the client. The customer reference which can be shared by the client with EBPP. regex : “^[0-9a-zA-Z #,.’&/\\-@!$%*()_+={}|:;`\\[\\]\\^\\~\\s\\\\\”]{1,100}$” |
32874328 |
| data-customer_email | email id of the customer regex : “^[_A-Za-z0-9-\\+]+(\\.[_A-Za-z0-9-]+)*@”+ “[A-Za-z0-9-]+(\\.[A-Za-z0-9]+)*(\\.[A-Za-z]{2,})$” maxLength :100 |
joe@example.com |
| data-api_event | To invoke the respective API. If no value is passed, then by default, Hosted Web Forms’ payment form will be rendered to the customer. | Allowed values: data-api_event=”create_payment” data-api_event=”create_funding_account” data-api_event=”update_funding_account” |
| data-payment_reference | Unique payment reference sent by client. It is used to identify the payment in EBPP regex : “^[A-Za-z0-9-_]{1,50}$” |
PAY123456 |
| data-image_url | Relative or absolute URL of the client’s logo | Absolute URL: https://<your-domain>/your_payment_page/logo.png Or Relative URL: /your_payment_page/logo.png |
| data-payment_option | Default payment method to launch the payment form. If nothing is passed, then the payment form is launched with Bank and Card options. Possible values : bank,card,credit_card,debit_card etc. |
data-payment_option=”” data-payment_option=”bank” data-payment_option=”card” data-payment_option=”credit_card” data-payment_option=”debit_card” |
Optional Parameters:
| Parameter name | Description | Example |
| Customer Address: data-customer_address_line1 data-customer_address_line2 data-customer_city data-customer_state data-customer_country data-customer_zip_code1 data-customer_postal_code |
Address of the customer. The same address is pre-populated as the funding source address. The customer can edit/change the address if Customer address and Funding Source address is not same data-customer_address_line1 regex : “^[0-9a-zA-Z #,.’&/\\-@!$%*()_+={}|:;`\\[\\]\\^\\~\\\\\”]{1,50}$” data-customer_address_line2 regex : “^[0-9a-zA-Z #,.’&/\\-@!$%*()_+={}|:;`\\[\\]\\^\\~\\\\\”]{1,50}$”; data-customer_city regex : “^[0-9a-zA-Z ,.-]{1,50}$” data-customer_state regex : “^[a-zA-Z]{2}$” data-customer_country regex : “^[a-zA-Z]{3}$” data-customer_zip_code1 regex for USA : “^[0-9]{5}$” data-customer_zip_code1 regex for CAN : “^(?!.*[DFIOQU])[A-VXY][0-9][A-Z] ?[0-9][A-Z][0-9]$” maxLength :7 data-customer_postal_code regex : “^[a-zA-Z0-9][a-zA-Z0-9\\- ]{0,10}[a-zA-Z0-9]$” maxLength :10 |
data-customer_address_line1=”Suite 130″ data-customer_address_line1=”1551 South Washington Ave” data-customer_city=”Piscataway” data-customer_state=”NJ” data-customer_country=”USA” data-customer_zip_code1=”08854″ Valid values:
|
| data-form_width data-form_height |
Height and width of the Form. For, inline integration, these parameters are appropriate. | data-form_width=”100%” data-form_height=”750px” |
| data-payment_option_readonly | Defaults the payment method option based on the configuration by the Client. If the data-payment_option value is bank, then, on the Form (Payment, Add funding account), New Bank account is selected by default and the dropdown is disabled. This option is used in conjunction with data_payment_option parameter | data-payment_option_readonly=’true’ data-payment_option_readonly=’false’By default, the value is false.Example: data-payment_option=”card” data-payment_option_readonly=”true”. Selects ‘New Card Account’ in the payment method dropdown and disables it. |
| data-fee_amount | Fee amount sent by the client. It will be added to the payment amount before processing the transaction.
Use this option only when the fee is calculated by the Client. Using this option Hosted web form will be able to display the break-up of the total payment amount. |
data-fee_amount=”0.70″
The below screenshot shows the Amount details section. This includes, Payment amount, fee amount and total amount to be paid. |
| data-association_type | The Association type for a borrower to the customer account. Possible values : primary_borrower,secondary_borrower |
data-association_type=”primary_borrower” data-association_type=”secondary_borrower” |
All the parameters mentioned in the table, can be assigned using setXXX Javascript functions or directly from the script tag’s data-xxx attributes.
OrbipayCheckoutSimple.setClientKey("2020XX0711");
OrbipayCheckoutSimple.setApiEvent("create_payment");
OrbipayCheckoutSimple.setImageUrl(" /your_payment_page/logo.png");
//Use this to create payment for existing customer.
OrbipayCheckoutSimple.setIdCustomer("25878954");
OrbipayCheckoutSimple.setCustomerAccountReference("8492APR042018LOAN");
OrbipayCheckoutSimple.setCustomerName("Joe Smith");
OrbipayCheckoutSimple.setCustomerReference("32874328");
OrbipayCheckoutSimple.setCustomerEmail("joe@example.com");
OrbipayCheckoutSimple.setCustomerAccountStatus("active");
OrbipayCheckoutSimple.setDelinkOtherCustomerAccounts("false");
//Set Payment amount and fee amount
OrbipayCheckoutSimple.setAmount("99.99");
//Use this option only if the fee amount is calculated by the Client.
OrbipayCheckoutSimple.setFeeAmount("1.50");
//Set payment method as card in the Payment form.
OrbipayCheckoutSimple.setPaymentOption("card");
//To disable payment method dropdown box.
OrbipayCheckoutSimple.setPaymentOptionReadOnly("true");
OrbipayCheckoutSimple.setPaymentReference("PAY123456");
//Customer address
OrbipayCheckoutSimple.setCustomerAddressLine1("Suite 1");
OrbipayCheckoutSimple.setAddressLine2("Country Road");
OrbipayCheckoutSimple.setCustomerCity("Somerset");
OrbipayCheckoutSimple.setCustomerState("NY");
OrbipayCheckoutSimple.setCustomerZipCode1("08782");
//Appropriate for Inline form integration.
OrbipayCheckoutSimple.setFormWidth("100%");
OrbipayCheckoutSimple.setFormHeight("750px");
//If the client has any meta or custom fields.
OrbipayCheckoutSimple.setCustomFields({"cdf001":"bank"});
//Set association type.Optional for MPA and not required for SPA
OrbipayCheckoutSimple.setAssociationType("primary_borrower");
OrbipayCheckoutSimple.setClientKey("2020XX0711");
OrbipayCheckoutSimple.setApiEvent("create_funding_account");
OrbipayCheckoutSimple.setImageUrl(" /your_payment_page/logo.png");
//Create a funding account for an existing customer.
OrbipayCheckoutSimple.setIdCustomer("25878954");
//If the customer account reference already exists in the system,
//then this API creates a funding account for the existing customer only.
//Otherwise, it creates a new customer and in turn creates a funding account.
OrbipayCheckoutSimple.setCustomerAccountReference("8492APR042018LOAN");
OrbipayCheckoutSimple.setCustomerName("Joe Smith");
OrbipayCheckoutSimple.setCustomerReference("32874328");
OrbipayCheckoutSimple.setCustomerEmail("joe@example.com");
OrbipayCheckoutSimple.setCustomerAccountStatus("active");
OrbipayCheckoutSimple.setDelinkOtherCustomerAccounts("false");
//Type of account to create. Either card or bank. Example to create a card account.
OrbipayCheckoutSimple.setPaymentOption("card");
//To disable payment method dropdown box.
OrbipayCheckoutSimple.setPaymentOptionReadOnly("true");
//Customer address
OrbipayCheckoutSimple.setCustomerAddressLine1("Suite 1");
OrbipayCheckoutSimple.setCustomerAddressLine2("Country Road");
OrbipayCheckoutSimple.setCustomerCity("Somerset");
OrbipayCheckoutSimple.setCustomerState("NY");
OrbipayCheckoutSimple.setCustomerZipCode1("08782");
//Appropriate for Inline form integration.
OrbipayCheckoutSimple.setFormWidth("100%");
OrbipayCheckoutSimple.setFormHeight("750px");
//If the client has any meta or custom fields.
OrbipayCheckoutSimple.setCustomFields({"cdf001"
//Set association type.Optional for MPA and not required for SPA
OrbipayCheckoutSimple.setAssociationType("primary_borrower");
OrbipayCheckoutSimple.setClientKey("2020XX0711");
OrbipayCheckoutSimple.setApiEvent("update_funding_account");
OrbipayCheckoutSimple.setImageUrl(" /your_payment_page/logo.png");
//id_customer and id_account are required to update a funding account.
//Note that, a card account cannot be updated to a bank account and vice-versa
//Similarly, Visa card cannot be updated to master card and so on.
OrbipayCheckoutSimple.setIdCustomer("25878954");
OrbipayCheckoutSimple.setIdAccount("21358705");;
//Optional for update funding account.
OrbipayCheckoutSimple.setCustomerAccountReference("8492APR042018LOAN");
OrbipayCheckoutSimple.setCustomerName("Joe Smith");
OrbipayCheckoutSimple.setCustomerReference("32874328");
OrbipayCheckoutSimple.setCustomerEmail("joe@example.com");
//To update a card account.
OrbipayCheckoutSimple.setPaymentOption("card");
//Disable payment method dropdown. It is desired so that the customer cannot change the account type for update.
OrbipayCheckoutSimple.setPaymentOptionReadOnly("true");
//Appropriate for Inline form integration.
OrbipayCheckoutSimple.setFormWidth("100%");
OrbipayCheckoutSimple.setFormHeight("750px");
//If the client has any meta or custom fields.
OrbipayCheckoutSimple.setCustomFields({"cdf001":"bank"});
Angular UI Integration
This section outlines the effort required to integrate Hosted Web Forms with Angular (front-end) applications. Code samples are as follows:
<script id="orbipay-checkout-script"
src="https://jsco.billerpayments.com/app/opco/v5/scripts/checkoutofsc.js"
data-prevent_posting="true"
</script>import {AfterViewInit, OnInit} from '@angular/core';
// declare a OrbipayCheckoutSimple variable
declare var OrbipayCheckoutSimple: any;
@Component({
selector: 'app-example',
templateUrl: './example.component.html',
styleUrls: ['./example.component.css']
})
export class ExampleComponent implements OnInit, AfterViewInit {
ngAfterViewInit() {
// Assign all dynamic values to Checkout script when available in the form.
OrbipayCheckoutSimple.setClientKey("2420207703");
OrbipayCheckoutSimple.setApiEvent("create_payment");
OrbipayCheckoutSimple.setImageUrl(" /your_payment_page/logo.png");
OrbipayCheckoutSimple.setCustomerAccountReference("8492APR042018LOAN");
OrbipayCheckoutSimple.setCustomerReference("32874328");
OrbipayCheckoutSimple.setCustomerEmail("joe@example.com");
//Set Payment amount and fee amount
OrbipayCheckoutSimple.setAmount("99.99");
//Use this option only if the fee amount is calculated by the Client.
OrbipayCheckoutSimple.setFeeAmount("1.50");
//Set payment method as card in the Payment form.
OrbipayCheckoutSimple.setPaymentOption("card");
//To disable payment method dropdown box.
OrbipayCheckoutSimple.setPaymentOptionReadOnly("true");
OrbipayCheckoutSimple.setPaymentReference("PAY123456");
//Account holder address
OrbipayCheckoutSimple.setAddressLine1("Suite 1");
OrbipayCheckoutSimple.setAddressLine2("Country Road");
OrbipayCheckoutSimple.setCity("Somerset");
OrbipayCheckoutSimple.setState("NY");
OrbipayCheckoutSimple.setZipCode1("08782");
//Appropriate for Inline form integration.
OrbipayCheckoutSimple.setFormWidth("100%");
OrbipayCheckoutSimple.setFormHeight("750px");
//If the client has any meta or custom fields.
OrbipayCheckoutSimple.setCustomFields({"cdf001":"bank"});
}
@HostListener('window:checkout-event', ['$event'])
confirmTokenEvent(event) {
this.confirmToken.token = event.detail.token;
this.confirmToken.digiSign = event.detail.digiSign;
this.confirmToken.customer_reference = event.detail.customer_reference;
this.confirmToken.customer_account_reference = event.detail.customer_account_reference;
this.appService.confirmToken(this.confirmToken)
.subscribe(
data => {
//Handle Success Response
},
error => {
//Handle Error Response
}
);
}
Code outlined, is explained in below simple steps
- Include orbipay-checkout-script form code in your Angular application. Preferably in index.html in the head section.
- data-prevent_posting value enables to handle form submit. If the value is set to be true, then all the form values are submitted to an event listener (checkout-event),. Please note that data-prevent_posting is set to false by default. All other values for parameters such as customer_account_reference, payment_reference can be assigned using OrbipayCheckoutSimple.setXXX functions.
- Create an Event listener function, which listens to checkout-event and receives the form values (event.detail) in JSON format. Event will be triggered only if data-prevent_posting value is true.
- Consume token, digisign and all the values from event detail. Call confirm token API to create a payment: This should hit the backend resource of your application which can invoke our Checkout SDK, Example: /your-app/post-token resource.
Note: In scenarios where checkout IFrame is integrated in another IFrame,to dispatche the event to current window(i.e, window that includes checkout iframe) , Use data-param data-dispatch_custom_event_to_parent = false . otherwise event will be dispatched to parent.
UI Specific Error codes
| Error Code | Error Message |
| error_card_avs_mismatch | The payment is rejected as the card AVS details mismatch with cardholders bank.(5233) |
| error_card_cvv_mismatch | The payment is rejected as the card CVV details mismatch with cardholders bank.(5234) |
| error_dda_invalid | The request cannot be processed due to invalid bank details.(5246) |
| error_issued_customer_id_invalid | The request cannot be processed with the given Issued Customer Id(5263) |
| error_tech_difficulties | The request cannot be processed due to technical difficulties. Please contact customer support for assistance |
| error_invalid_captcha | Invalid captcha. Either the captcha token expired or entered invalid captcha. |
| error_unsupported_card | This card type is not supported. Please use another card.(5275) |
| error_unsupported_funding_account | The request cannot be processed as the funding account is not supported for the client(5276) |
| error_validate_request | The request cannot be processed as it contains an invalid validate request.(5277) |
| error_account_sub_type_invalid | Please select a valid account subtype |
| error_card_number | Please provide a valid card number |
| error_make_payment_not_opted | Client has not opted for the capture payment function. Please contact customer support for assistance. |
| error_add_funding_account_not_opted | Client has not opted for the add funding account function.Please contact customer support for assistance. |
| error_update_funding_account_not_opted | Client has not opted for rhe update funding account function. Please contact customer support for assistance. |
| error_client_domain | The request cannot be processed as the client domain is not white listed with the system. Please contact customer support for assistance |
| error_client_domain | The request cannot be processed as the client domain is not white listed with the system. Please contact customer support for assistance |
| error_fee_amount_disallowed | The fee amount cannot be accepted as it’s configured to be calculated by Orbipay(5814) |
| error_client_viewer_address | Access to this site is not permitted from your current location.Please contact your System Administrator.(8182) |
| error_dda_verification_failed | The bank account information you have provided cannot be used for payment as it has been declined |
| error_dda_verification_limit_reached | Exceeded the number of BVS declines allowed. |
| error_dda_verification_channel_limit_reached | error_dda_verification_channel_limit_reached |
| error_routing_number_blocked | The request could not be processed as the Bank Routing Number is not allowed.(8224) |
| error_card_bin_blocked | The request could not be processed as the Card BIN number is not allowed.(8225) |
| error_debit_card_disallowed | The request cannot be processed as the debit card is not supported for the client.(8219) |
| error_credit_card_disallowed | The request cannot be processed as the credit card is not supported for the client.(8232) |
| error_customer_account_reference_invalid | The request cannot be processed as it contains invalid customer account reference(5243) |
| error_customer_id_invalid | The request cannot be processed with the given Customer Id(5244) |
| error_funding_account_delete_disallowed | The funding account cannot be deleted due to other linked resources or business rules violation.(5253) |
| error_funding_account_id_invalid | The request cannot be processed with the given Funding account id(5254) |
| error_funding_account_limit_reached | The funding account cannot be added due to business rules violation.(5256) |
| error_funding_account_update_disallowed | The funding account cannot be modified due to business rules violation.(5259) |
Server-side Integration
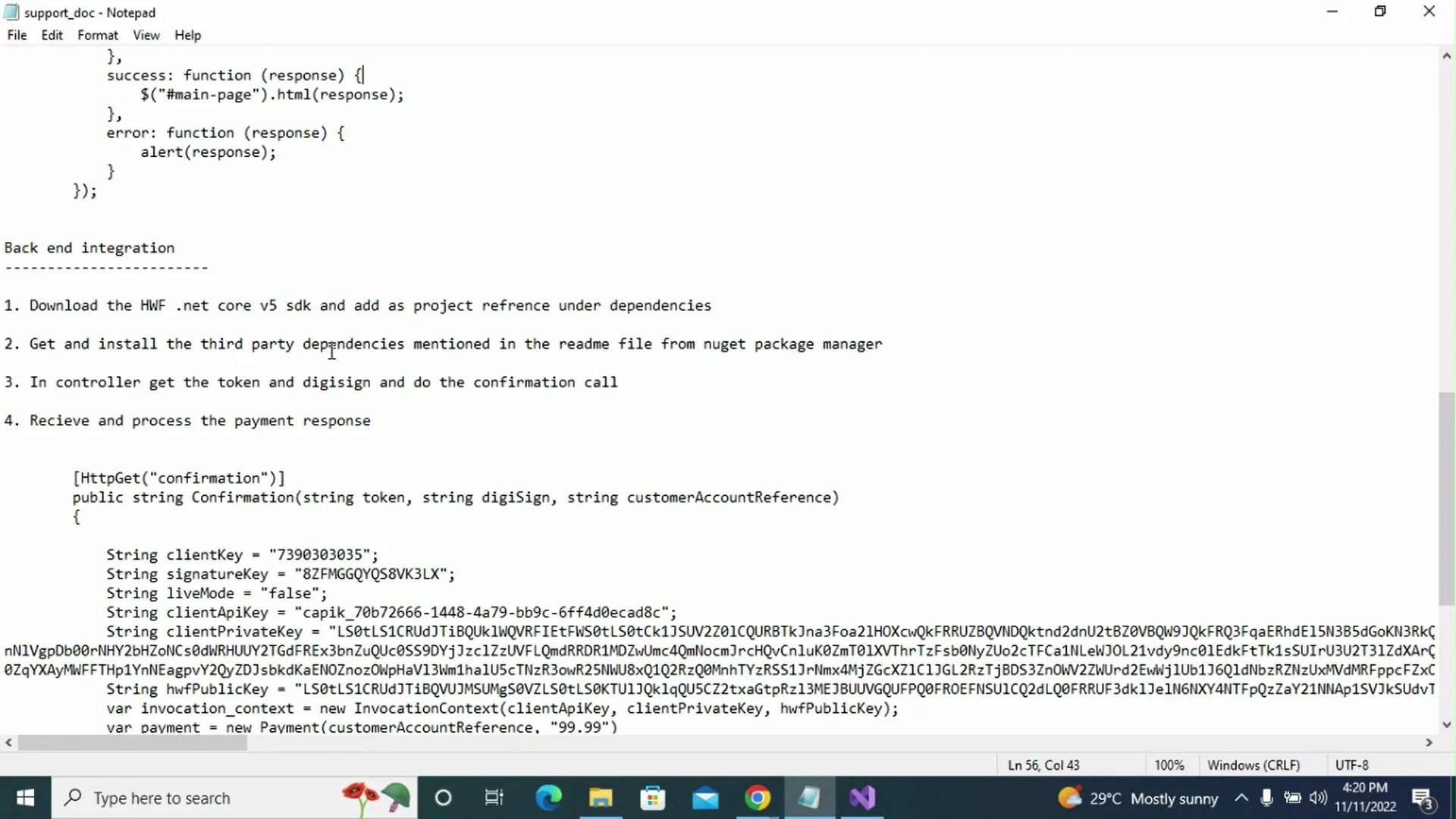
This section outlines the server-side development effort required to integrate Hosted Web Forms with client website. The following APIs are available to integrate Hosted Web Forms with client website back-end. The API needs to be invoked with a set of keys which are described below.
Please note that all the keys mentioned below are environment specific, varies between Production and Sandbox
- Client Key: Unique client key issued by EBPP to the Client, used to authenticate the client
- Signature Key: Unique signature keys or secret keys issued by EBPP to the client. These are assouciated with the client key, used to authenticate the request.
- Client API Key: Unique API key issued by EBPP to the client, to authenticate the client for the particular API. A client can have different API keys for different API.
- Idempotent request key: The unique token that clients can generate and maintain in order to identify an API request.The value should follow the pattern [a-zA-Z0-9]{1,50}.
- Live Mode: Flag is used to send the requests to either Production or Sandbox environment.
- liveMode = “true” for Production environment
- liveMode = “false” for Sandbox environment
Create Payment Token:
import com.alacriti.checkout.api.Payment;
import com.alacriti.checkout.api.InvocationContext;
InvocationContext invocationContext = new InvocationContext(clientApiKey, clientPrivateKey, hwfPublicKey,idempotentRequestKey);
Payment payment = new Payment(customerAccountReference, amount)
.withToken(token, digiSign)
.withFee(feeAmount)
.forClient(clientKey, signatureKey)
.withCustomFields(customFields)
.confirm(invocationContext, liveMode);
use Com\Alacriti\Checkout\Client\Checkout;
use Com\Alacriti\Checkout\Client\Api\InvocationContext;
$invocation_context = new InvocationContext($clientApiKey, $clientPrivateKey, $hwfPublicKey,$idempotentRequestKey);
$payment_api = new Payment($customer_account_reference, $amount);
$payment = $payment_api
->withToken($token,$digi_sign)
->withFee($fee_amount)
->forClient($client_key,$signatureKey)
->withCustomFields($customFields)
->confirm($invocation_context, $liveMode);
from checkout import Payment
from checkout import Checkout
from checkout import InvocationContext
invocation_context = InvocationContext(client_api_key, client_private_key, hwf_public_key,idempotent_request_key)
payment = Payment(customer_account_reference, amount)
.with_token(token, digi_sign)
.with_fee(fee_amount)
.for_client(client_key, signature_key)
.with_custom_fields(custom_fields)
.confirm(invocation_context, liveMode)
var OrbipayCheckoutApI = require('checkout-node-sdk-v5');
var invocationContext = new OrbipayCheckoutApI.InvocationContext(clientApiKey, clientPrivateKey, hwfPublicKey,idempotentRequestKey);
var payment_token = new OrbipayCheckoutApI.PaymentTokenApi(customerAccountReference, amount)
.withToken(token, digiSign)
.withFee(feeAmount)
.forClient(clientKey,signatureKey)
.withCustomFields(customFields)
.confirm(callback, invocationContext, liveMode);
using Com.Alacriti.Checkout.Model;
InvocationContext invocation_context = new Com.Alacriti.Checkout.Api.InvocationContext(client_api_key, client_private_key, hwf_public_key,idempotent_request_key);
Payment payment = new Com.Alacriti.Checkout.Api.Payment(customer_account_reference, amount)
.withToken(token, digi_sign)
.withFee(fee_amount)
.forClient(client_key, signature_key)
.withCustomFields(customFields)
.confirm(invocation_context, live_mode);
Add/Create Funding Account:
import com.alacriti.checkout.api.FundingAccount;
import com.alacriti.checkout.api.InvocationContext;
InvocationContext invocationContext = new InvocationContext(clientApiKey, clientPrivateKey, hwfPublicKey,idempotentRequestKey);
FundingAccount fundingAccount = new FundingAccount()
.withToken(token, digiSign)
.forClient(clientKey, signatureKey)
.add(invocationContext, liveMode);
use Com\Alacriti\Checkout\Client\Api\InvocationContext;
$invocation_context = new InvocationContext($clientApiKey, $clientPrivateKey, $hwfPublicKey,$idempotentRequestKey);
$funding_account_api = new Com\Alacriti\Checkout\Client\Api\FundingAccount();
$funding_account = $funding_account_api
->withToken($token,$digi_sign)
->forClient($client_key,$signature_key)
->add($invocation_context, $live_mode);
var OrbipayCheckoutApI = require('checkout-node-sdk-v5');
var invocationContext = new OrbipayCheckoutApI.InvocationContext(clientApiKey, clientPrivateKey, hwfPublicKey,idempotentRequestKey);
new OrbipayCheckoutApI.FundingAccountTokenApi()
.withToken(token, digiSign)
.forClient(clientKey,signatureKey)
.add(callback, invocationContext, liveMode);from checkout import FundingAccount
from checkout import InvocationContext
invocation_context = InvocationContext(client_api_key, client_private_key, hwf_public_key,idempotent_request_key)
funding_account = FundingAccount()
.with_token(token,digi_sign)
.for_client(client_key,signature_key)
.add(invocation_context, live_mode)
Com.Alacriti.Checkout.Model
InvocationContext invocation_context = new Com.Alacriti.Checkout.Api.InvocationContext(client_api_key, client_private_key, hwf_public_key,idempotent_request_key);
ConfirmFundAcctResponse confirmFundAcctResponse = new Com.Alacriti.Checkout.Api.FundingAccount()
.forClient(client_key, signature_key)
.withToken(token, digiSign)
.add(invocation_context, live_mode);
Update Funding Account:
import com.alacriti.checkout.api.FundingAccount;
import com.alacriti.checkout.api.InvocationContext;
InvocationContext invocationContext = new InvocationContext(clientApiKey, clientPrivateKey, hwfPublicKey,idempotentRequestKey);
FundingAccount fundingAccount = new FundingAccount(idFundAccount)
.withToken(token, digiSign)
.forClient(clientKey, signatureKey)
.update(invocationContext, liveMode);
use Com\Alacriti\Checkout\Client\Api\InvocationContext;
$invocation_context = new InvocationContext($clientApiKey, $clientPrivateKey, $hwfPublicKey,$idempotentRequestKey);
$funding_account_api = new Com\Alacriti\Checkout\Client\Api\FundingAccount($idFundAccount);
$funding_account = $funding_account_api
->withToken($token,$digi_sign)
->forClient($client_key,$signatureKey)
->update($invocation_context, $liveMode);
var OrbipayCheckoutApI = require('checkout-node-sdk-v5');
var invocationContext = new OrbipayCheckoutApI.InvocationContext(clientApiKey, clientPrivateKey, hwfPublicKey,idempotentRequestKey);
new OrbipayCheckoutApI.FundingAccountTokenApi(idFundAccount)
.withToken(token, digiSign)
.forClient(clientKey, signatureKey, clientApiKey)
.update(callback, invocationContext, liveMode);
from checkout import FundingAccount
from checkout import InvocationContext
InvocationContext invocationContext = new InvocationContext(clientApiKey, clientPrivateKey, hwfPublicKey,idempotentRequestKey);
funding_account = FundingAccount(id_fund_account)
.with_token(token,digi_sign)
.for_client(client_key,signature_key)
.update(invocationContext, live_mode)
Com.Alacriti.Checkout.Model
InvocationContext invocation_context = new Com.Alacriti.Checkout.Api.InvocationContext(client_api_key, client_private_key, hwf_public_key,idempotent_request_key);
ConfirmFundAcctResponse confirmFundAcctResponse = new Com.Alacriti.Checkout.Api.FundingAccount(id_fund_account)
.forClient(client_key, signature_key)
.withToken(token, digiSign)
.update(invocation_context, live_mode);
Please contact EBPP Support Team for further clarifications.
Tutorials
The following videos will assist the developer put it all together and integrate with Hosted Web Forms quickly.



Supported Browsers
Hosted Web Forms supports all recent versions of major browsers. For the better experience and security of the customers sensitive data we do not support the older versions of browser which does not support all the security criteria.
- IE 10 and above
- Google Chrome
- Mozilla Firefox
- Safari
SDKs
Download Client SDKs





